[ad_1]
Divi Builder kommt mit einem Modul namens Team. Dieses Modul ist vielseitig genug. Dank seiner Fähigkeit, dynamische Inhalte hinzuzufügen, kannst du das Modul nutzen, um ein Autorenfeld zu einer benutzerdefinierten Einzelbeitragsvorlage hinzuzufügen, die du mit Divi Builder erstellt hast. Ein weiteres Anwendungsbeispiel ist das Modul Person, mit dem du einen Bereich für Teammitglieder erstellen kannst, den wir in diesem Artikel kurz vorstellen werden. Es gibt 5 Elemente, die du hinzufügen kannst, wenn du einen Abschnitt für Teammitglieder mit dem Person-Modul von Divi Builder erstellst.
- Bild
- Name
- Berufsbezeichnung
- Beschreibung
- Profile in den sozialen Medien
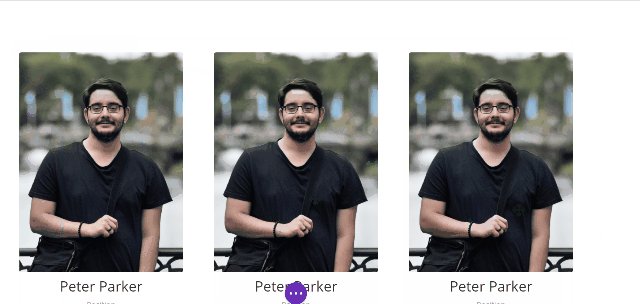
Hier ist ein Beispiel für den Bereich der Teammitglieder, der mit dem Modul Person erstellt wurde.

Du kannst auf jeden Fall einen besseren Abschnitt für die Teammitglieder erstellen als den oben abgebildeten. Das ist nur ein Beispiel.
So erstellst du einen Bereich für Teammitglieder in Divi Builder mit dem Modul Team
Füge zunächst einen neuen regulären Abschnitt hinzu, indem du auf das blaue Plus-Symbol im Canvas-Bereich des Divi Builder Editors klickst. Füge eine Zeile hinzu und wähle eine Spaltenstruktur entsprechend der Anzahl der Teammitglieder, die du hinzufügen möchtest. In diesem Beispiel wählen wir die dreispaltige Struktur.

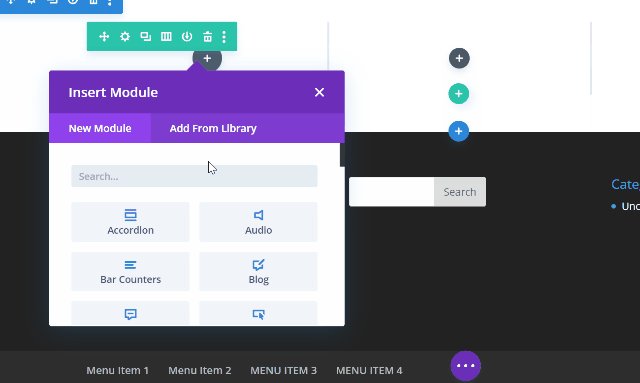
Füge ein neues Modul hinzu, indem du auf das graue Plus-Symbol in der ersten Spalte (ganz links) klickst. Da wir das Modul Person hinzufügen wollen, wähle Person.

Nachdem du das Modul Person hinzugefügt hast, erscheint das Einstellungsfenster für das Modul Person. Hier kannst du die Anpassungen und das Styling vornehmen.
Wie bereits erwähnt, gibt es 5 Elemente, die du zu jedem Teammitgliedsprofil hinzufügen kannst:
Bild
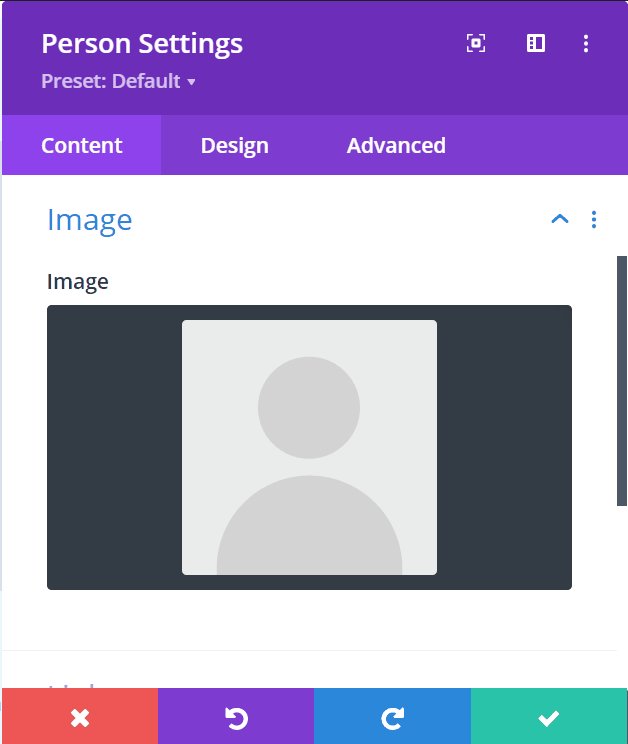
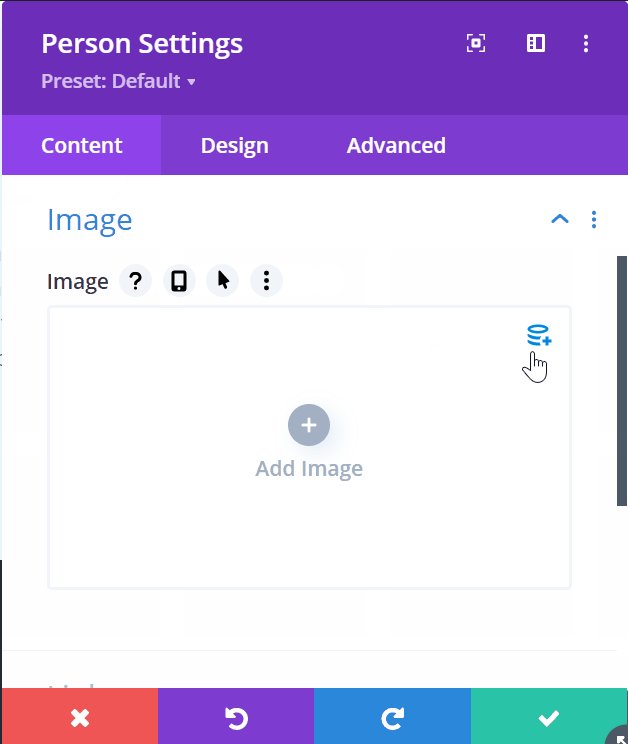
Um das Bild deines Teammitglieds hinzuzufügen, kannst du das Bild Block unter dem Inhalt Registerkarte im Einstellungsfenster des Teammoduls. Klicke einfach auf den Bildhalter, um das Bild auszuwählen, das du verwenden möchtest. Wenn du stattdessen ein dynamisches Bild verwenden möchtest (z. B. das Profilbild eines Nutzers), kannst du mit der Maus über den Bildhalter fahren und auf das Papierkorbsymbol und dann auf das Datenbanksymbol klicken, um ein dynamisches Bild auszuwählen.

Um das Bild zu gestalten, kannst du die Bild Block unter dem Entwurf Registerkarte. In diesem Block kannst du den Rahmenradius und den Rahmenstil festlegen, CSS-Filter anwenden und so weiter.
Wenn du willst, kannst du einen Animationseffekt verwenden, bei dem sich das Bild verändert, wenn ein Besucher darüber schwebt. Lies unseren vorherigen Artikel, um mehr zu erfahren.
Name, Berufsbezeichnung, Beschreibung und Social Media Profile
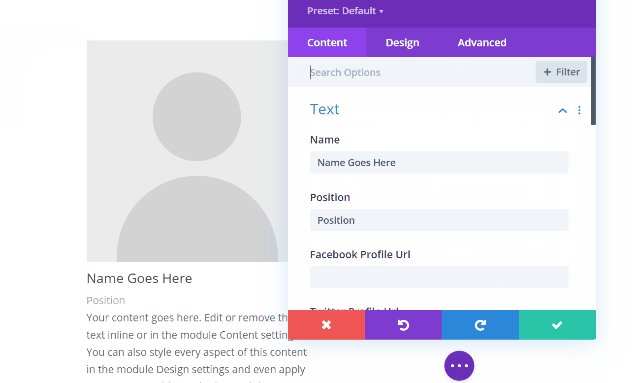
Um den Namen deines Teams, die Berufsbezeichnung, die Beschreibung und die Profile in den sozialen Medien hinzuzufügen, kannst du die Text Block unter dem Inhalt Registerkarte in den Einstellungen des Moduls Person. Füge einfach den Namen auf der Registerkarte Namen Feld, die Stellenposition auf der Position Feld, Beschreibung auf der Körper Feld und die Profile der sozialen Medien in den verfügbaren Feldern der sozialen Medien. Wenn du dynamische Inhalte hinzufügen möchtest, kannst du in jedem Feld auf das Datenbanksymbol klicken.

Wenn du den Namen, die Stellenbeschreibung und so weiter hinzugefügt hast, kannst du die Entwurf tab stylen sie sie auf.
Die Icons der sozialen Medien aufpeppen
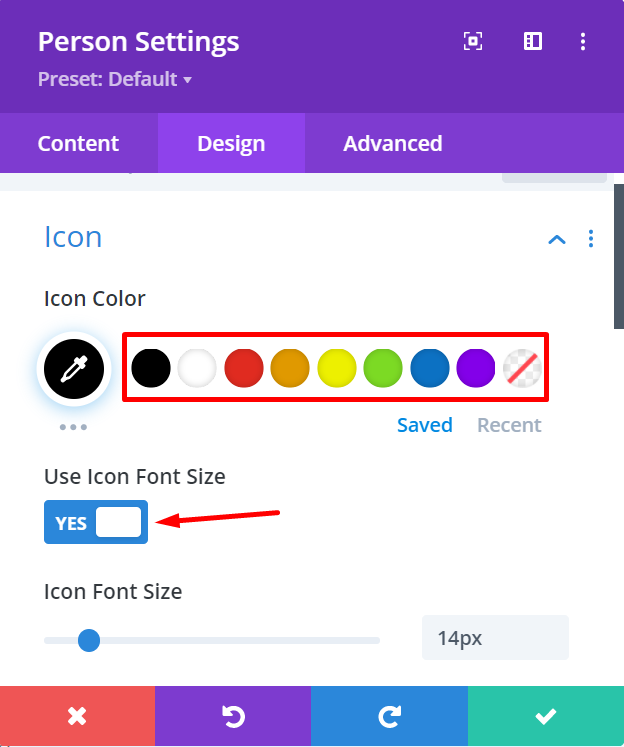
Um die Social-Media-Symbole zu gestalten, kannst du die Icon Block auf dem Entwurf Registerkarte. In diesem Block kannst du die Farbe des Symbols einstellen. Wenn du eine benutzerdefinierte Symbolgröße verwenden möchtest, aktiviere einfach die Icon-Schriftgröße verwenden und stelle die gewünschte Größe ein.

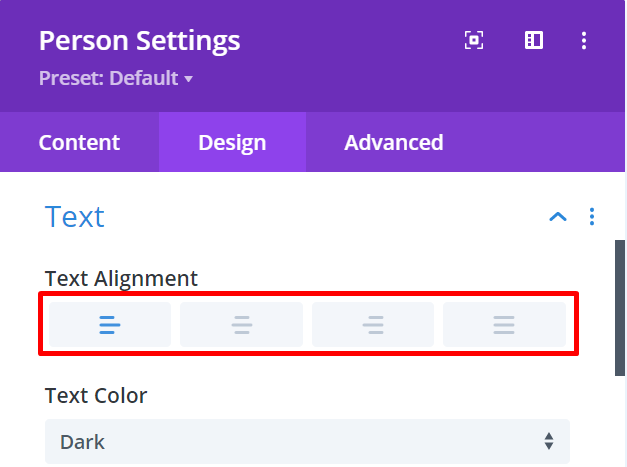
Wenn du die Standardausrichtung (links) ändern möchtest, kannst du die Text Block und wähle die gewünschte Ausrichtung aus dem Textausrichtung Option. Mit dieser Einstellung wird auch die Ausrichtung der anderen Elemente (außer dem Bild) festgelegt. Da du aber auch für andere Elemente benutzerdefinierte Stile festlegen kannst, kannst du die Ausrichtung der Symbole von hier aus einstellen.

Styling des Namens
Um das Element name zu gestalten, kannst du die Titel Text Block auf dem Entwurf Registerkarte. In diesem Block kannst du die Typografie (Schriftfamilie, Schriftschnitt, Schriftgröße usw.) des Namens, die Textfarbe, den Textschatten, die Ausrichtung usw. festlegen.

Jobtitel gestalten
Um das Element „Jobtitel“ zu gestalten, kannst du die Position Text Block auf der Entwurf Registerkarte. Genau wie beim Namen kannst du hier auch die Typografie, die Textfarbe und die Ausrichtung der Stellenbeschreibung festlegen.

Styling der Beschreibung
Um das Beschreibungselement zu gestalten, kannst du die Körper Block unter dem Entwurf Registerkarte. In diesem Block kannst du auch die Typografie, die Textfarbe und die Ausrichtung des Beschreibungselements festlegen. Speziell für die Beschreibung kannst du auch das Link-Element, das Aufzählungszeichen, die Nummerierung und das Blockquote gestalten. Klicke einfach auf die Registerkarten, um sie zu gestalten.

Kopiere das Modul Person in die erste Spalte
Wenn du das Teammodul in der ersten Spalte fertig gestaltet hast, kannst du es kopieren und in andere Spalten einfügen und dann den Inhalt anpassen (Bild, Name, Position, Beschreibung und Social Media Profile). So sparst du eine Menge Zeit, anstatt das Teammodul in jeder Spalte von Grund auf neu hinzuzufügen und zu gestalten.
Um das Modul Person in die erste Spalte zu kopieren, klicke auf das Symbol mit den drei Punkten auf dem Modulgriff und wähle Modul kopieren dann gehe zur zweiten Spalte. Klicke mit der rechten Maustaste und wähle Modul einfügen. Mache dasselbe in der dritten Spalte.

Die Quintessenz
Wenn du einen Bereich für Teammitglieder auf deiner Divi Builder-Seite erstellen möchtest, kannst du das Modul Person verwenden. Du kannst Elemente wie die Bilder deiner Teammitglieder, ihre Namen, ihre berufliche Position, eine kurze Vorstellung und ihre Profile in den sozialen Medien hinzufügen. Obwohl das Modul nützlich genug ist, um einen Bereich für Teammitglieder zu erstellen, hat es einige Nachteile. So bietet es zum Beispiel keine vollständige Kontrolle über die Anpassung der Symbole für soziale Medien. Außerdem gibt es keine Möglichkeit, ein Instagram-Konto hinzuzufügen. Außerdem kannst du die Größe des Bildelements nicht einstellen.
[ad_2]