[ad_1]
Einer der Vorteile der Verwendung eines Page Builders wie Divi Builder auf deiner WordPress-Website ist, dass du einer Seite Animationseffekte hinzufügen kannst, ohne ein zusätzliches Plugin installieren zu müssen. Eine der Animationsarten, die du hinzufügen kannst, ist der Hover-Effekt, der reagiert, wenn ein Besucher mit dem Mauszeiger auf ein bestimmtes Element auf einer Seite zeigt. Sieh dir das GIF unten an.

Wie du siehst, machen die Bildelemente im GIF oben eine bestimmte Bewegung, wenn der Mauszeiger auf sie gerichtet ist.
Mit Divi Builder kannst du jedem Element einen Hover-Effekt hinzufügen. Egal, ob es sich um einen Abschnitt, eine Zeile, eine Spalte oder ein Modul handelt. Divi Builder selbst nutzt die CSS-Transformation für den Hover-Effekt. Es gibt 5 Optionen für den Hover-Effekt, die du hinzufügen kannst:
- Skalieren
- Übersetzen
- Drehen
- Schräg
- Herkunft
In Divi Builder kannst du für ein Element unterschiedliche Einstellungen für den normalen Zustand und den Hover-Zustand verwenden. So kannst du zum Beispiel einen anderen Hintergrund für den normalen Zustand und den Hover-Zustand verwenden. So kannst du z. B. ein Bild im Hover-Zustand ändern, indem du die im Divi Builder integrierte Funktion für Hover-Effekte verwendest. Ein weiterer Vorteil beim Hinzufügen eines Hover-Effekts in Divi Builder ist, dass du die Dauer des Übergangs (vom normalen Zustand zum Hover-Zustand) festlegen kannst. Hier erfährst du, wie du einen Hover-Effekt in Divi Builder hinzufügen kannst.
Wie man einen Hover-Effekt in Divi Builder hinzufügt
Wie bereits erwähnt, kannst du in Divi Builder jedem Element einen Hover-Effekt hinzufügen. In diesem Beispiel zeigen wir dir, wie du einen Hover-Effekt zu einem Bildmodul hinzufügen kannst.
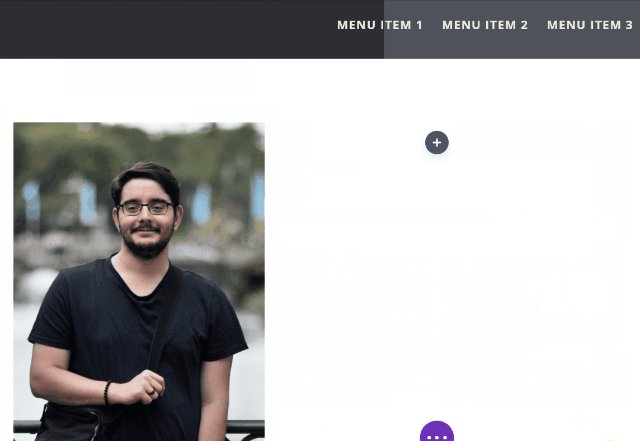
Füge zunächst ein neues Modul hinzu, indem du auf das graue Plus-Symbol im Canvas-Bereich klickst und Bild auswählst. Wähle ein Bild aus, das du verwenden möchtest.

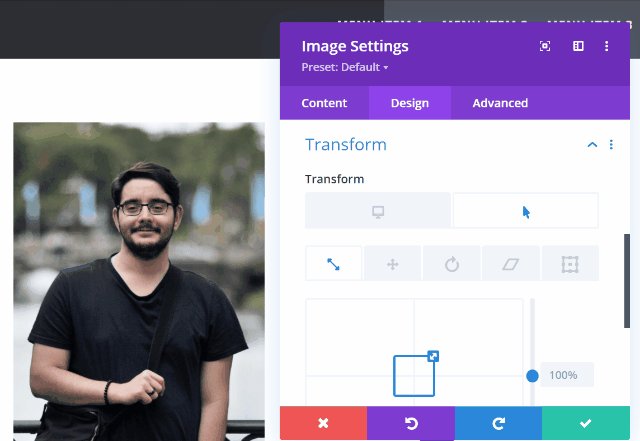
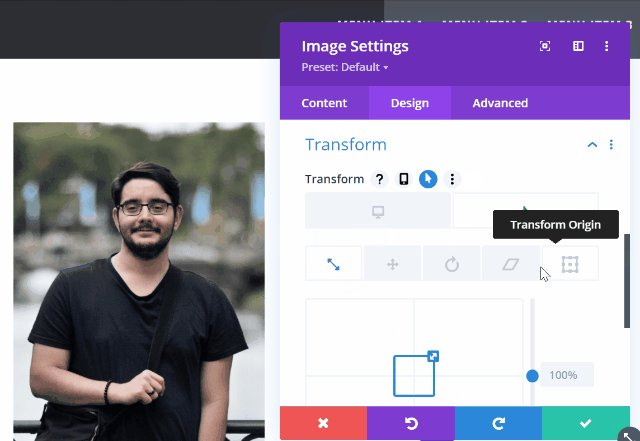
Im Einstellungsbereich des Bildmoduls gehst du zu den Entwurf und öffnen Sie die Registerkarte Transform Block. Auf der Transform Block, klickst du auf das Cursor-Symbol und anschließend auf den Schwebebalken (der ebenfalls durch ein Cursor-Symbol dargestellt wird).

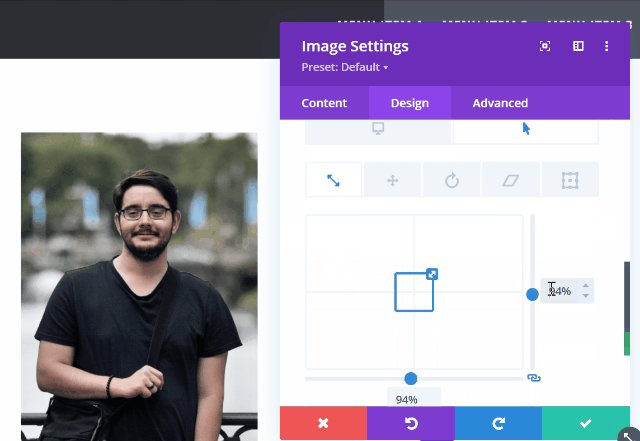
Wähle einen Transformationsstil aus, den du hinzufügen möchtest, und lege mit der Maus den Transformationswert fest. Wenn du einen bestimmten Transformationswert manuell einstellen möchtest, kannst du das auch tun. Gib einfach den gewünschten Wert in die verfügbaren Felder ein.

Einstellen der Transformationsdauer
Um die Transformationsdauer einzustellen, kannst du in der Erweitert auf der Registerkarte „Einstellungen“ und öffnen Sie die Übergänge Block. Du kannst die Dauer der Transformation im Block Übergangsdauer Option. In diesem Block kannst du auch die Übergangsverzögerung und die Kurve der Übergangsgeschwindigkeit einstellen.

Klicke auf das grüne Checklistensymbol in der unteren rechten Ecke des Einstellungsfeldes, wenn du die Einstellungen vorgenommen hast.
Du kannst den gleichen Weg gehen, um anderen Elementen einen Hover-Effekt hinzuzufügen. Um einem Abschnitt einen Hover-Effekt hinzuzufügen, öffnest du das Einstellungsfenster für den Abschnitt, indem du auf das Zahnradsymbol am Abschnittsgriff (der blaue Griff) klickst. Um einer Zeile einen Hover-Effekt hinzuzufügen, öffnest du das Einstellungsfenster für die Zeile, indem du auf das Zahnradsymbol am Griff der Zeile klickst (der grüne Griff). Um einer Spalte einen Hover-Effekt hinzuzufügen, kannst du das Einstellungsfenster für die Zeile öffnen. Du kannst lesen diesen Artikel um einer Spalte im Divi Builder einen Hover-Effekt hinzuzufügen.
[ad_2]

