[ad_1]
Der Parallax-Effekt wird häufig von Website-Betreibern verwendet, um ihre Websites ansprechender zu gestalten. Die meisten WordPress-Page-Builder-Plugins, darunter auch Divi Builder, verfügen standardmäßig über eine Funktion zum Hinzufügen eines Parallaxen-Effekts, so dass du kein zusätzliches Plugin installieren musst, um ihn hinzuzufügen. In diesem Beitrag zeigen wir dir, wie du mit Divi Builder einen Parallaxen-Hintergrund auf deiner WordPress-Website einfügst.
Divi Builder ist, wie du vielleicht weißt, ein beliebter Page Builder, der von Elegant Themes die du auf jedem WordPress-Theme installieren kannst. Sie ermöglicht es dir, jedem Element einen Parallaxen-Effekt hinzuzufügen. Sei es ein Abschnitt, eine Spalte oder ein Modul.
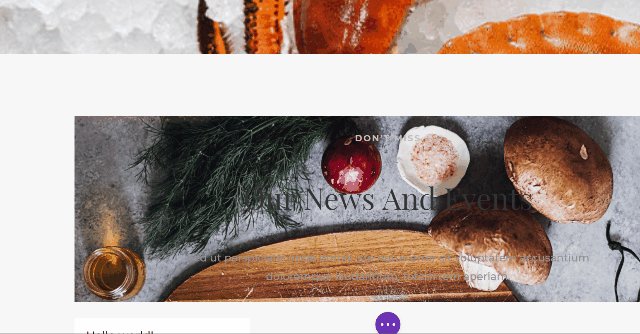
Falls du noch keine Ahnung hast, was der Parallaxen-Effekt ist. Im Zusammenhang mit Webdesign bezieht sich der Parallaxen-Effekt auf ein Verhalten, bei dem sich der Hintergrund langsamer bewegt als der Vordergrund. Hier ist ein Beispiel für den Parallaxen-Effekt.

Wie man einen Parallaxen-Hintergrund in Divi Builder hinzufügt
Bevor wir anfangen, musst du eines wissen. Der Divi Builder bietet zwei Arten von Parallaxen-Effekten an:
- Echte Parallaxe: Wie der Name schon sagt, erzeugt dieser Stil eine etwas langsamere Scrollbewegung des Hintergrunds als die anderen Elemente auf der Seite, wie wir bereits oben erwähnt haben.
- CSS: Dieser Stil erzeugt ein festes Hintergrundbild, während die Vordergrundelemente normal scrollen.
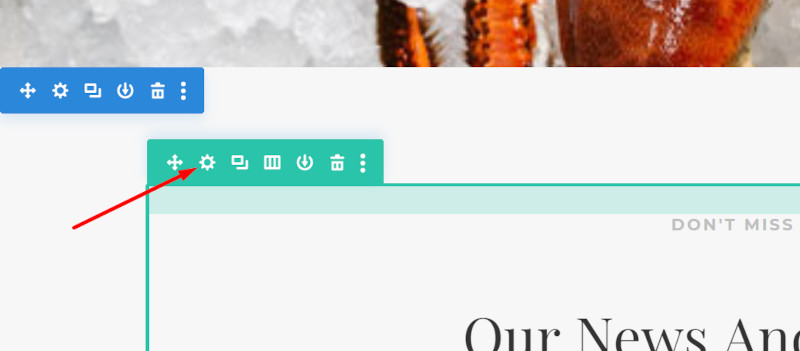
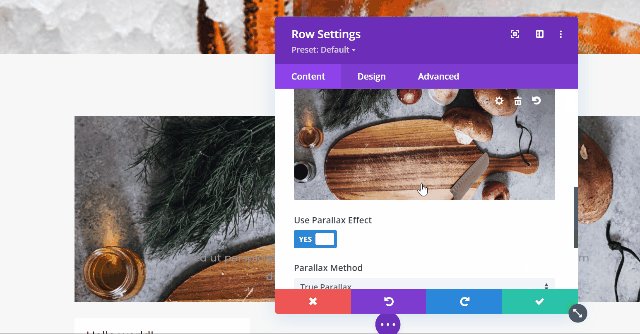
Um einen Parallaxen-Hintergrund in Divi Builder hinzuzufügen, bearbeitest du zunächst das Element (Abschnitt, Spalte oder Modul), dem du den Parallaxen-Hintergrund hinzufügen möchtest, indem du auf das Zahnradsymbol klickst, das erscheint, wenn du mit der Maus über das entsprechende Element fährst.

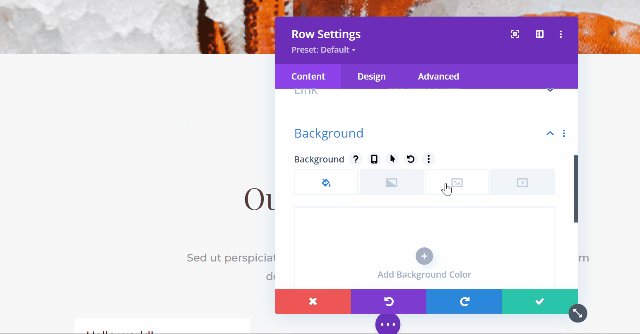
Öffne im erscheinenden Einstellungsfenster die Hintergrund Block unter dem Inhalt Registerkarte. Klicke auf die Bild und wähle ein Bild aus, das du als Hintergrund verwenden möchtest. Sobald dein Bild hochgeladen ist, aktiviere die Parallaxen-Effekt verwenden Option und wähle dann den gewünschten Stil auf der Parallaxe-Methode Dropdown. Vergiss nicht, auf das grüne Checklistensymbol zu klicken, um die Änderung zu übernehmen.

Das war’s. Wenn du mit der Bearbeitung deiner Seite/Theme-Builder-Vorlage fertig bist, kannst du deine Seite veröffentlichen/bearbeiten.
[ad_2]