[ad_1]
Nach der Installation erstellt WooCommerce einige notwendige Seiten, darunter auch die Shop-Seite, die du über die Seite „Shop“ aufrufen kannst. yoursite.com/shop. Auf der Seite wird dein Produkt-Feed angezeigt. Mit dem Divi Builder kannst du eine benutzerdefinierte WooCommerce Shop-Seite erstellen, auf der du andere Elemente als den Produkt-Feed nach deinen Wünschen hinzufügen kannst. In diesem Beitrag zeige ich dir, wie das geht.
Falls du den Divi Builder noch nicht kennst. Er ist der Standard-Seitenersteller des Divi-Themas. Divi Builder ist auch als eigenständiges Plugin erhältlich. Das heißt, du kannst den Divi Builder auch auf anderen Themes außerhalb des Divi Themes installieren, wenn du das möchtest. Divi Builder wird mit einem WooCommerce-Builder geliefert, mit dem du benutzerdefinierte WooCommerce-Seiten, einschließlich des Shops, erstellen kannst. Du musst dich nicht mit Code beschäftigen. Du kannst die benutzerdefinierte Shop-Seite mit dem visuellen Editor des Divi Builders erstellen.
So erstellst du eine benutzerdefinierte WooCommerce Shop-Seite mit Divi Builder
Bevor du loslegst, stelle sicher, dass du das Divi-Theme installiert hast (oder das Divi Builder-Plugin, wenn du es mit einem anderen Theme verwenden möchtest). Du bekommst Divi auf der offiziellen Website von Elegant Themes (dem Entwickler von Divi).
Sobald du bereit bist, gehst du zu Divi -> Theme Builder in deinem WordPress-Dashboard. Füge eine neue Vorlage hinzu, indem du auf den Plus-Button klickst. Wähle Shop auf der WooCommerce Seiten Block und klicken Sie auf den Vorlage erstellen Button.

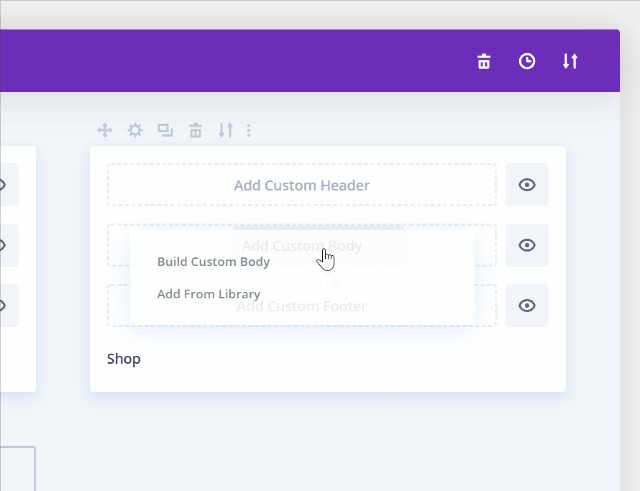
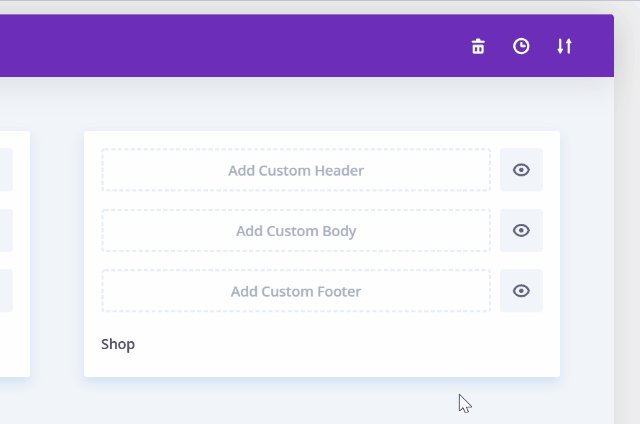
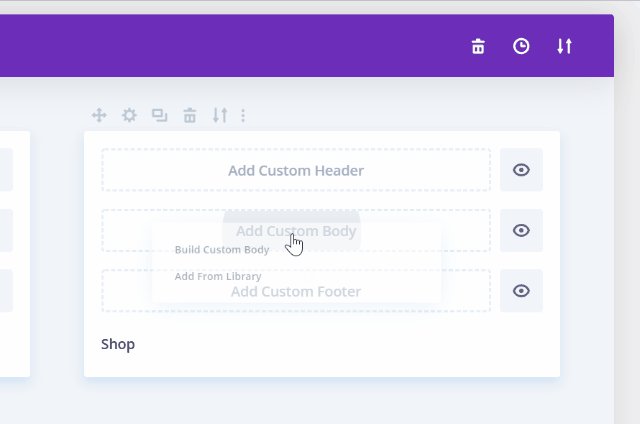
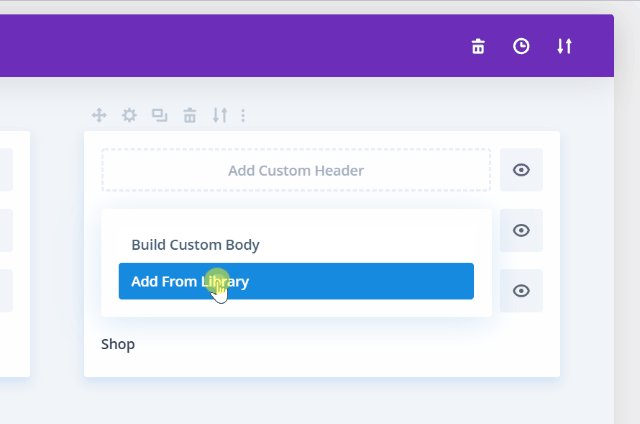
Sobald die Vorlage hinzugefügt wurde, klicke auf Benutzerdefinierten Körper hinzufügen und wähle Benutzerdefinierte Karosserie bauen.

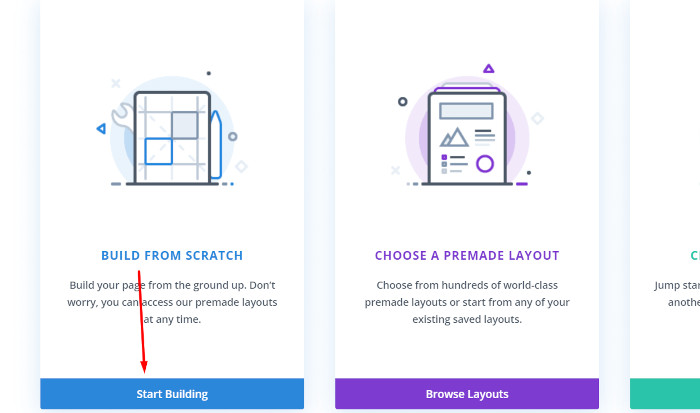
Im erscheinenden Dialog kannst du die Option ganz links auswählen (VON GRUND AUF NEU ERSTELLEN). Klicke auf die Gebäude starten Schaltfläche, um mit der Erstellung der Shop-Seite zu beginnen.

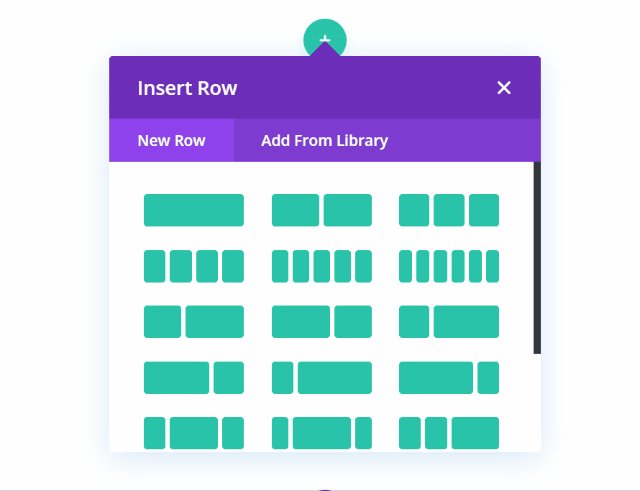
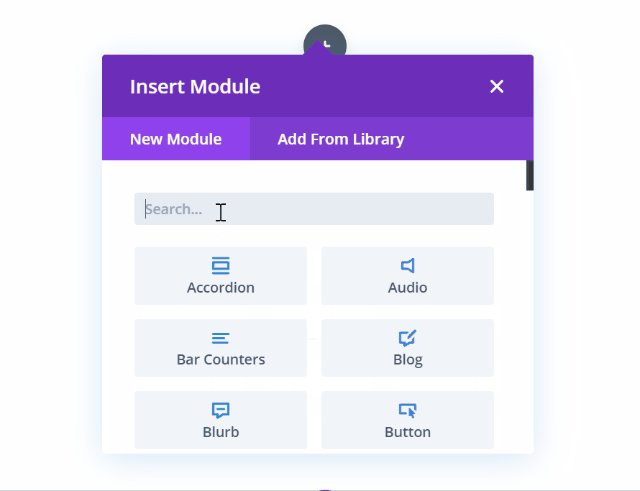
Bevor du ein Modul hinzufügst, wirst du aufgefordert, eine Zeile hinzuzufügen. Wähle einfach eine Zeile aus und wähle dann die Shop Modul. Du kannst unseren vorherigen Artikel lesen, um mehr darüber zu erfahren, wie du mit einer Reihe im Divi Builder arbeitest.

Wie du sehen kannst, zeigt das Shop-Modul automatisch deine Produkte an. Standardmäßig zeigt es die neuesten Produkte an. Du kannst den Standard-Feed über das Menü Inhalt Block auf der Registerkarte Inhalt im Einstellungsfenster. In diesem Block kannst du auch die Anzahl der Produkte, die im Feed angezeigt werden sollen, die Anzahl der Spalten und die Reihenfolge der Produkte festlegen. Eine Sache noch. Da du eine benutzerdefinierte Shop-Seite erstellen willst, musst du die Option Aktuelle Seite verwenden Option. Lass sie einfach voreingestellt.

Wenn du die Paginierung aktivieren möchtest, kannst du die Elemente Block unter dem Inhalt Registerkarte in den Einstellungen. Aktiviere einfach die Paginierung anzeigen Option.

Anpassen des Shop-Moduls
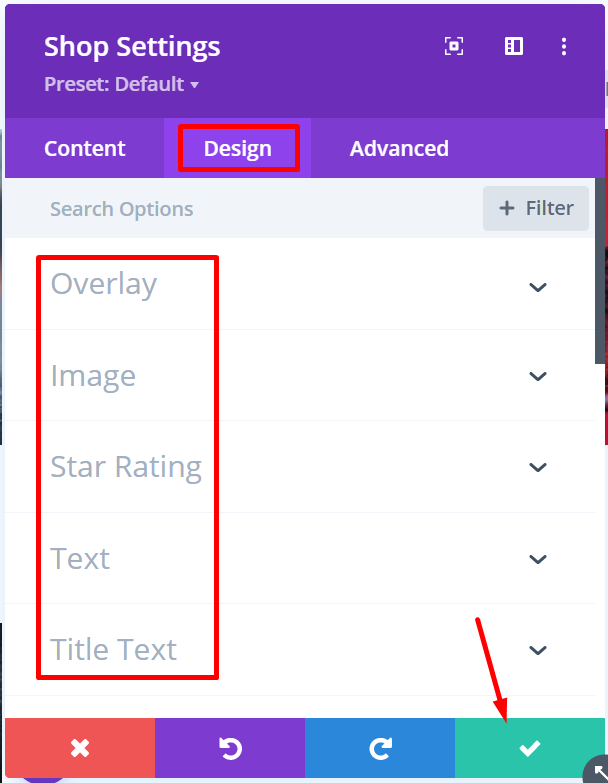
Sobald du die grundlegenden Einstellungen im Modul Inhalt Registerkarte im Einstellungsfenster kannst du auf die Design Registerkarte, um das Shop-Modul weiter anzupassen. Auf dieser Registerkarte kannst du jede einzelne Komponente des Shop-Moduls anpassen, z. B. die Sternebewertung, den Preis, das Verkaufsabzeichen und so weiter. Auf dieser Registerkarte kannst du auch die Größe des Produktbildes, den Radius des Produktbildes, die Eingangsanimation und so weiter einstellen. Du kannst einfach jeden Block auf der Registerkarte öffnen und mit den verfügbaren Optionen herumspielen. Achte darauf, dass du jedes Mal auf die grüne Schaltfläche „Checkliste“ klickst, wenn du neue Änderungen vorgenommen hast.

Sobald du mit dem Shop-Modul fertig bist, kannst du andere Module hinzufügen. Der Divi Builder bietet insgesamt 38 Module an. Du kannst andere Module entweder in der gleichen Spalte wie das Shop-Modul oben oder in verschiedenen Spalten hinzufügen, je nach deinem Designkonzept. Das ist ganz allein deine Entscheidung.
Wenn du mit der Bearbeitung der Seite fertig bist, kannst du auf die Schaltfläche Speichern klicken. in der rechten unteren Ecke, um die Änderungen zu speichern, gefolgt von der Schaltfläche X Taste in der oberen rechten Ecke, um den Divi Builder-Editor zu verlassen.

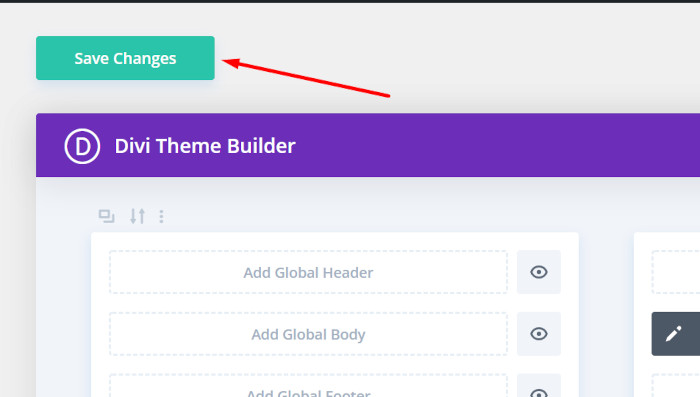
Nachdem du den Divi Builder verlassen hast, gelangst du zurück zur Theme Builder Seite. Klicke auf die Änderungen speichern Schaltfläche, um die benutzerdefinierte Shop-Seite, die du gerade erstellt hast, zu übernehmen.

Um die benutzerdefinierte Shop-Seite zu bearbeiten, kannst du einfach auf das Stift-Symbol auf der benutzerdefinierten Shop-Seite klicken.

Erstellen einer benutzerdefinierten Shop-Seite aus einer vorgefertigten Vorlage
Wenn du Zeit sparen willst, kannst du eine benutzerdefinierte Shop-Seite aus einem vorgefertigten Layout erstellen, anstatt von Grund auf neu zu beginnen. Divi Builder bietet einige vorgefertigte Layouts für Shop-Seiten, die du nutzen kannst. Eine benutzerdefinierte Shop-Seite aus einem vorgefertigten Layout zu erstellen, kann auch eine gute Option sein, wenn du keine Ahnung vom Design der Shop-Seite hast, die du erstellen möchtest.
Zunächst kannst du auf der Divi -> Theme Builder in deinem WordPress-Dashboard und füge eine neue Vorlage hinzu, indem du auf den Plus-Button klickst. Wähle Shop auf der WooCommerce Seiten Block und klicken Sie auf den Vorlage erstellen Schaltfläche, um mit der Erstellung der Vorlage zu beginnen. Sobald die Vorlage hinzugefügt wurde, klicke auf die Schaltfläche Benutzerdefinierten Körper hinzufügen Schaltfläche und wähle Aus Bibliothek hinzufügen.

Wähle ein Layoutpaket aus, das ein Shop-Seitenlayout enthält. Eines der Layout-Pakete, das ein Shop-Seitenlayout hat, ist Coffee Shop. Klicke auf das Layoutpaket, um die Seitenlayouts zu sehen, und klicke auf die Shop Seite. Klicke auf die Dieses Layout verwenden Schaltfläche, um es in den Divi Builder-Editor zu importieren.

Klicke auf die Änderungen speichern Schaltfläche, um die benutzerdefinierte Shop-Seite zu übernehmen. Um die Shop-Seite zu bearbeiten, kannst du auf die Bleistift-Schaltfläche klicken, um die Seite im Divi Builder-Editor zu öffnen.
Die Quintessenz
WooCommerce ist die erste Option, um eine E-Commerce-Website mit WordPress zu erstellen. Es ist kostenlos und vollständig anpassbar. Selbst wenn du keine Programmierkenntnisse hast, kannst du dank Plugins wie Divi Builder eine vollständig angepasste E-Commerce-Website mit WooCommerce erstellen. Mit dem Divi Builder kannst du eine benutzerdefinierte WooCommerce Shop-Seite mit seinem visuellen Editor erstellen. Außerdem kannst du mit dem Divi Builder auch andere benutzerdefinierte WooCommerce-Seiten erstellen, z. B. die Kassenseite, die Seite mit dem Einkaufswagen, die Seite mit den einzelnen Produkten und so weiter.
[ad_2]

