[ad_1]
Der Divi Builder bietet drei Elementtypen, die es dir erleichtern, eine Seite oder eine Theme-Builder-Vorlage zu gestalten: Abschnitt, Zeile und Modul. Im vorherigen Artikel haben wir über den Divi Builder Abschnitt berichtet. Du kannst ihn lesen, um mehr zu erfahren. In diesem Artikel behandeln wir das Element Zeile. Sowohl Abschnitt als auch Zeile sind erforderliche Elemente. Du brauchst beide Elemente, um Module hinzuzufügen (die eigentlichen Designelemente zum Aufbau deines Designs). Im Divi Builder kann eine Reihe zu einem regulären Abschnitt und einem speziellen Abschnitt hinzugefügt werden. Wenn du im Divi Builder einen neuen regulären Abschnitt hinzufügst, wirst du aufgefordert, eine Zeile hinzuzufügen.
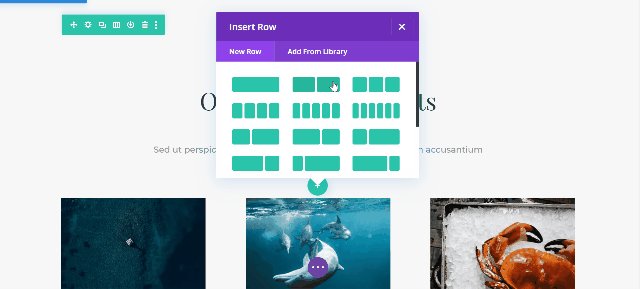
In einer Zeile gibt es Spalten. Du kannst die Spalten in einer Zeile verwenden, um die Module zu platzieren, die du für dein Design brauchst. Wenn du eine neue Zeile hinzufügst, kannst du die Spaltenstruktur nach deinen Bedürfnissen auswählen. Der Divi Builder bietet 20 vordefinierte Spaltenstrukturen an.
Wie füge ich eine neue Zeile in Divi Builder hinzu?
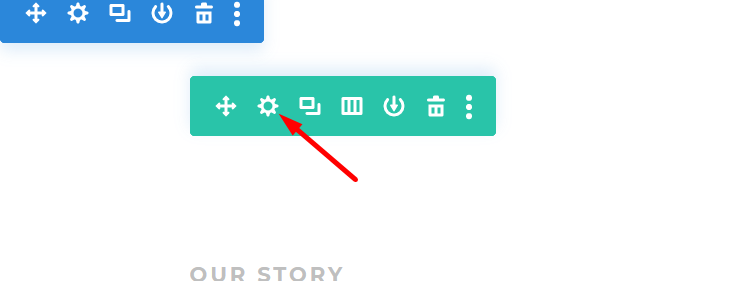
Im Divi Builder wird das Zeilenelement in Grün dargestellt. Um also eine neue Zeile hinzuzufügen, klickst du einfach auf das grüne Plus-Symbol im Canvas-Bereich. Im daraufhin erscheinenden Dialog kannst du die Spaltenstruktur auswählen.

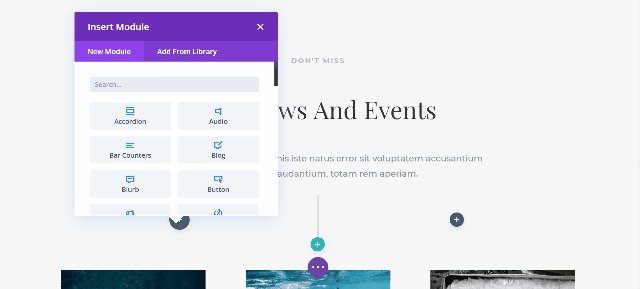
Wie du im Screencast oben sehen kannst, kannst du ein Modul direkt nach dem Hinzufügen einer Zeile hinzufügen. Wenn du es vorziehst, zuerst die Zeile zu gestalten und die Module später hinzuzufügen, kannst du das Panel einfach schließen. Wenn du ein Modul an der falschen Stelle auf deiner Seite hinzugefügt hast, kannst du es verschieben. Du kannst sogar eine Zeile von einem Abschnitt in einen anderen Abschnitt verschieben, solange die Abschnitte denselben Typ haben (z. B. normaler Abschnitt). Um das Verschieben einer Zeile zu erleichtern, kannst du in den Modus Drahtgitteransicht wechseln.

Löschen einer Zeile
Um eine bestehende Zeile zu löschen, fährst du einfach mit der Maus über die Zeile, die du löschen möchtest, und klickst auf das Mülleimer-Symbol am Griff der Zeile (der grüne Griff).

Anpassen einer Zeile
Genau wie andere Elemente im Divi Builder wird auch die Anpassung einer Reihe über das Einstellungsfeld vorgenommen. Du kannst auf das Zahnradsymbol am Griff der Reihe klicken, um das Einstellungsfenster zu öffnen.

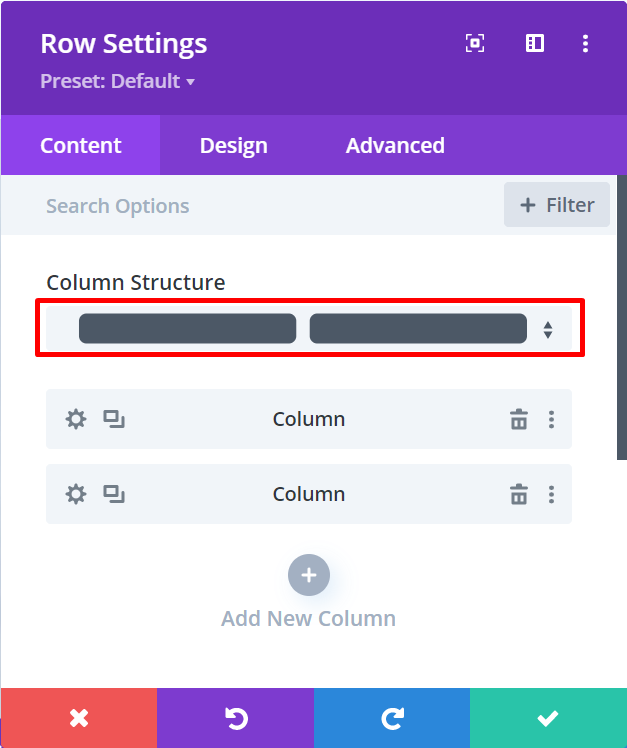
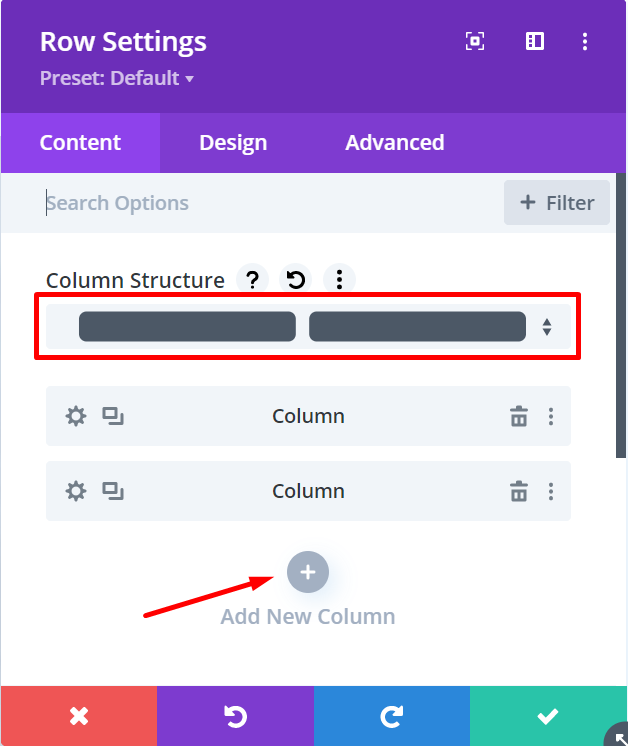
Wenn du die falsche Spaltenstruktur ausgewählt hast, kannst du sie über das Einstellungsfeld der Zeile ändern. Wähle einfach die neue Spaltenstruktur aus dem Dropdown-Menü auf der Seite Spaltenstruktur Option.

Es gibt 3 Registerkarten in den Reiheneinstellungen, die du öffnen kannst, um die Reihe anzupassen. Jede Registerkarte enthält Einstellungsblöcke, in denen die angebotenen Einstellungsoptionen liegen.
Registerkarte „Inhalt
Du kannst die Link Block unter dem Inhalt Registerkarte, um der Zeile, die du anpasst, einen Link hinzuzufügen. Du kannst entweder einen statischen Link oder einen dynamischen Link hinzufügen.

Du kannst diesen Block öffnen, um den Hintergrund der Zeile festzulegen, die du bearbeitest. Du kannst entweder einen einfarbigen Hintergrund, einen Hintergrund mit Farbverlauf, einen Bildhintergrund oder einen Videohintergrund hinzufügen. Speziell für den Bildhintergrund kannst du einen Parallaxen-Effekt anwenden.

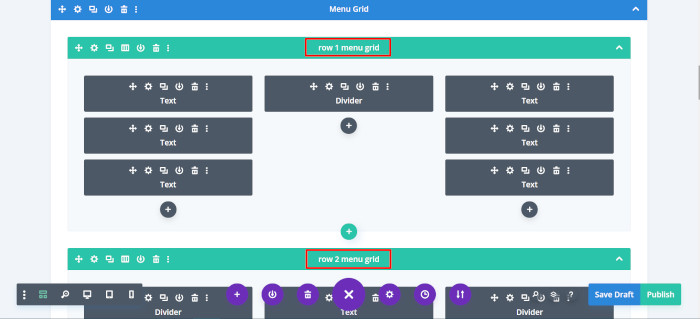
Du kannst diesen Block öffnen, um der Zeile ein Admin-Label hinzuzufügen. Was ist ein Admin-Label? Du kannst es dir wie einen Zeilennamen vorstellen. Die Admin-Labels werden angezeigt, wenn du in den Modus Drahtgitteransicht wechselst. Sie machen es dir leicht, eine bestimmte Zeile auf einer langen Seite, die aus mehreren Zeilen besteht, zu identifizieren.

Registerkarte Design
Es gibt 7 Einstellungsblöcke, die du auf der Registerkarte Entwurf tab.
Du kannst diesen Block öffnen, um die Breite und Höhe der Zeile einzustellen. Standardmäßig ist die Breite der Zeile auf 80% eingestellt. Du kannst die Breite auf der Seite Breite Option. Wenn du die Einheit Pixel statt Prozent verwenden möchtest, kannst du sie manuell eingeben (z.B. 900px). Die Höhe kannst du mit der Option Höhe Option. Du kannst in diesem Block auch die Breite der Zwischenräume und die Ausrichtung der Reihen einstellen.
Eine kleine Anmerkung. Wenn du eine Reihe in voller Breite haben möchtest, kannst du die Breite und Maximale Breite Werte auf 100%.

Du kannst diesen Block öffnen, um den Rand und das Padding der Zeile einzustellen.

Du kannst diesen Block öffnen, um den Rahmen der Zeile festzulegen. Aus dem Rahmenstil, der Rahmengröße, der Rahmenfarbe und dem Rahmenradius. Der Umrandungsradius selbst bezieht sich auf die Neigungsebene der Eckseiten (oben rechts, oben links, unten rechts, unten links) der Zeile.

Du kannst diesen Block öffnen, um einen Rahmenschatten auf deine Zeile anzuwenden. Du kannst aus 7 Boxschattenstilen wählen. Nachdem du einen Boxschatten ausgewählt hast, kannst du die Farbe des Schattens, die Länge des Weichzeichners, die horizontale und vertikale Position festlegen.

Du kannst diesen Block öffnen, um CSS-Filter zu deiner Zeile hinzuzufügen. Du kannst auch einen Mischmodus hinzufügen, wenn du das möchtest.

Du kannst diesen Block öffnen, um einen 2D- oder 3D-Effekt auf deine Reihe anzuwenden. Wähle einfach den gewünschten Transformations-Effekt aus (indem du auf den Reiter klickst) und lege mit der Maus die Transformationsstufe fest.

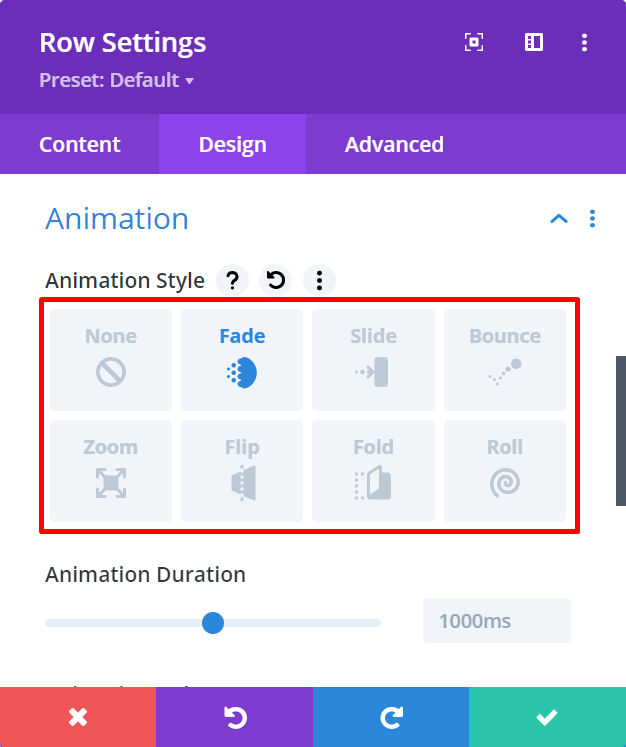
Du kannst die Animation Block, um die Eingangsanimation der Farbe einzustellen. Nachdem du einen Animationsstil ausgewählt hast, kannst du die Dauer der Animation, die Verzögerung und andere verfügbare Einstellungen festlegen.

Registerkarte „Erweitert
Du kannst die Registerkarte Erweiterte Registerkarte, um erweiterte Einstellungen vorzunehmen, wie z. B. das Hinzufügen eines benutzerdefinierten CSS, das Einstellen der Sichtbarkeit, das Anwenden von Scroll-Effekten und so weiter. Es gibt 6 Einstellungsblöcke, die du auf dieser Registerkarte öffnen kannst.
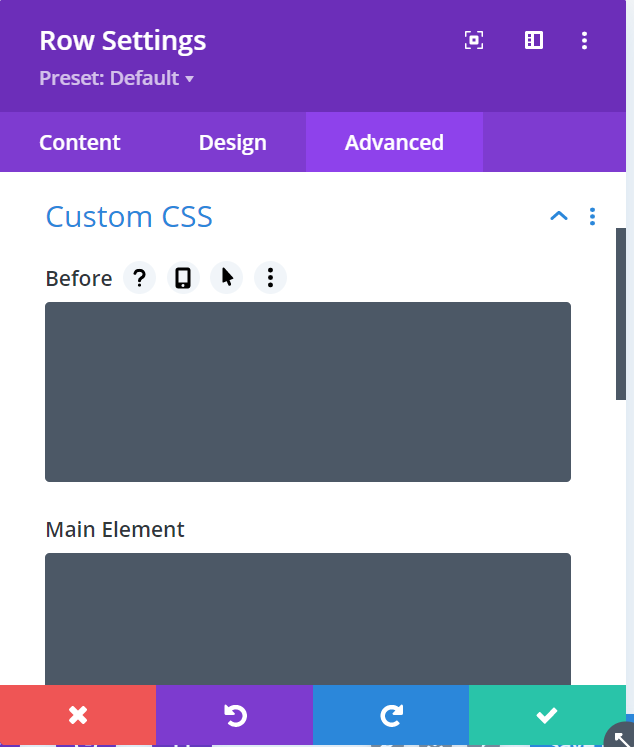
Du kannst diesen Block öffnen, um eine CSS-ID oder eine CSS-Klasse hinzuzufügen. Du kannst diesen Block öffnen, wenn du über das Code-Modul ein benutzerdefiniertes CSS zu der Zeile hinzufügen möchtest.

Du kannst diesen Block öffnen, um direkt ein benutzerdefiniertes CSS hinzuzufügen, anstatt über das Code-Modul. Du kannst deinen CSS-Code einfach in die verfügbaren Felder einfügen.

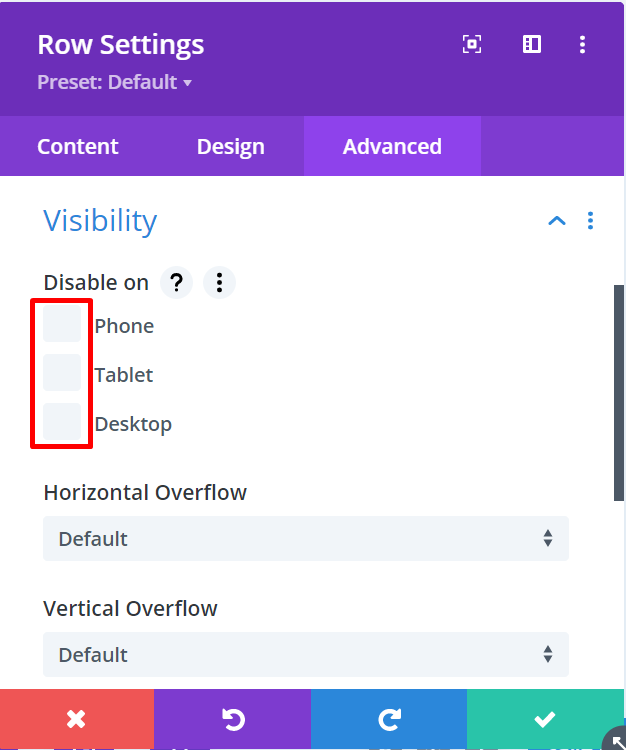
Wenn du willst, kannst du eine Zeile auf einem bestimmten Gerätetyp (Desktop, Tablet oder Smartphone) deaktivieren. Das kannst du über die Sichtbarkeit Block. Kreuze einfach den Gerätetyp an, für den du die Zeile deaktivieren möchtest. Du kannst in diesem Block auch den vertikalen und horizontalen Überlauf einstellen.

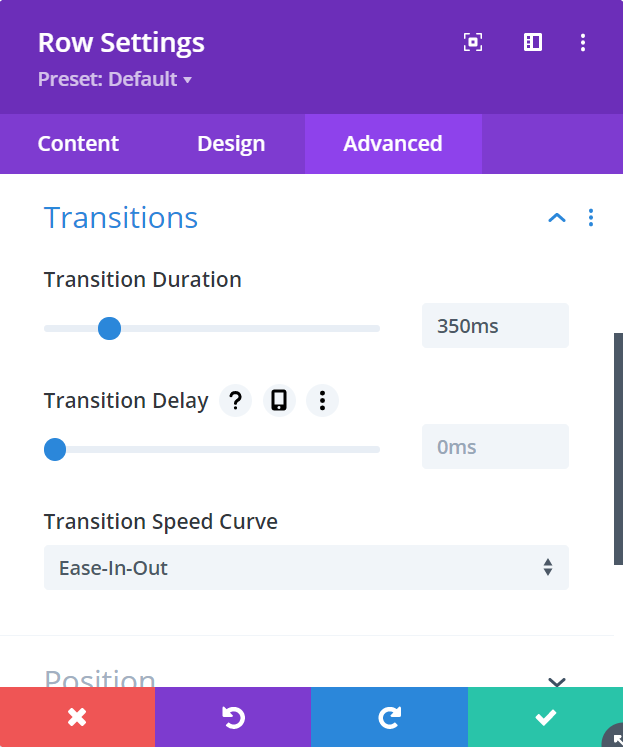
Du kannst diesen Block öffnen, um die Übergangsgeschwindigkeit und die Übergangsverzögerung der Reihe einzustellen. Du kannst in diesem Block auch die Kurve der Übergangsgeschwindigkeit einstellen.

Du kannst diesen Block öffnen, um die Position der Zeile festzulegen. Standardmäßig ist die Position der Zeile (und anderer Elemente im Divi Builder) auf statisch (Standard) eingestellt. Du kannst sie bei Bedarf ändern. Es gibt 3 Positionsoptionen, die du einstellen kannst:
Relativ: Wenn du diese Option auswählst, folgt die Zeile dem normalen Fluss der Seite. Diese Option bietet die Eigenschaften oben, unten und rechts. Außerdem kannst du den Z-Index festlegen.
Absolute: Wenn du diese Option auswählst, wird auf der Seite kein tatsächlicher Platz für die Zeile geschaffen. Du kannst sie dir wie eine schwebende Zeile vorstellen, die über anderen Zeilen liegt, die tatsächlichen Platz einnehmen.
Behoben: Wenn du diese Option auswählst, unterbricht die Zeile den normalen Fluss der Seite und sie hat keinen wirklichen Platz auf der Seite.

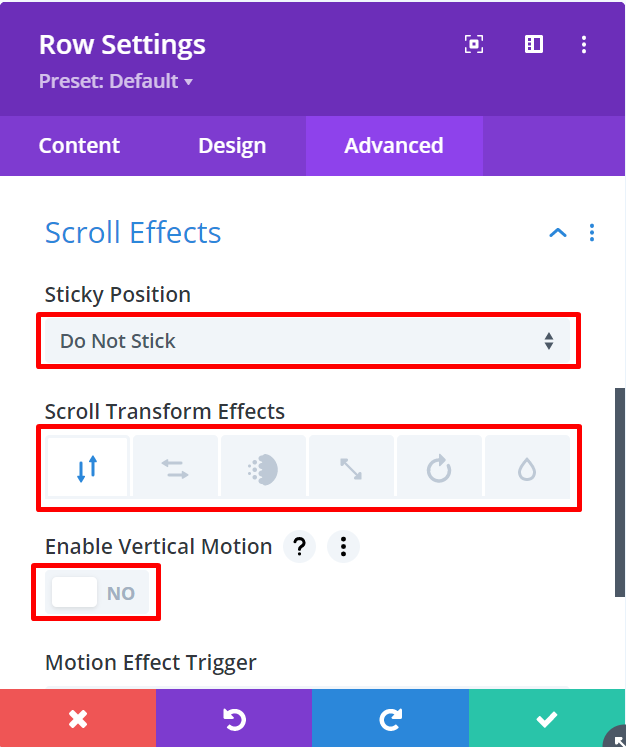
Wenn du weitere Animationseffekte auf eine Reihe anwenden willst, kannst du diesen Block öffnen.

Spalten in einer Zeile anpassen
Wenn du im Divi Builder einen regulären Abschnitt hinzufügst, wirst du aufgefordert, mindestens eine Zeile hinzuzufügen. Wenn du eine Zeile hinzufügst, kannst du eine Spaltenstruktur auswählen, die deinen Bedürfnissen entspricht. Wie bereits erwähnt, kannst du aus 20 verschiedenen Spaltenstrukturen wählen. Ist es möglich, die Spaltenstruktur einer Zeile zu ändern? Ja, du kannst die Spaltenstruktur einer Zeile ändern.
Um die Spaltenstruktur einer Zeile zu ändern, kannst du auf das Zahnrad am Griff der Zeile klicken, um das Einstellungsfenster zu öffnen. Im Einstellungsfenster wählst du die gewünschte neue Spaltenstruktur aus dem Dropdown-Menü auf der Seite Spaltenstruktur Option. Du kannst sogar eine neue Spalte hinzufügen, indem du auf die Option Neue Spalte hinzufügen Schaltfläche.

Jede Spalte in einer Reihe kann ein eigenes Styling haben. Angenommen, du hast zwei Spalten in einer Reihe. Wenn du willst, kannst du für jede Spalte einen anderen Hintergrund, eine andere Eingangsanimation usw. festlegen. Du kannst auf das Zahnradsymbol klicken, um eine Spalte anzupassen. Du kannst sie genauso anpassen, wie du es bei der Zeile getan hast.

Ändern der Größe einer Spalte in einer Zeile
Wenn du die Größe einer Spalte in einer Zeile ändern möchtest, kannst du das auch tun. Leider bietet Divi Builder keine Drag-and-Drop-Funktion wie Elementor, um die Größe einer Spalte zu ändern. Um die Größe einer Spalte in einer Zeile zu ändern, musst du ein eigenes CSS hinzufügen.
Wähle zunächst die Spalte aus, deren Größe du ändern möchtest, und klicke auf das Zahnrad (wie auf dem Screenshot oben zu sehen). Sobald sich das Panel in das Spalteneinstellungs-Panel verwandelt (vom Zeileneinstellungs-Panel), gehst du zu den Erweitert Registerkarte und öffnen Sie die Benutzerdefiniertes CSS Block. Füge den folgenden CSS-Code in den Hauptelement Feld.
width: 10%!important;
Du kannst den Breitenwert (in diesem Fall 10%) durch deinen eigenen Wert ersetzen. Du kannst auch die Einheit Pixel (z.B. 500px) anstelle von Prozent verwenden.
Speichern einer Zeile in der Bibliothek
Um Zeit zu sparen, kannst du eine Zeile (die du komplett mit den Modulen angepasst hast) in einer Divi Builder-Bibliothek speichern. Die Möglichkeit, ein Element (einschließlich der Zeile) zu speichern, ist nützlich, wenn du eine lange Seite erstellst, auf der du denselben Inhalt auf verschiedenen Seiten einfügen musst (z. B. Liste der Merkmale, Preistabelle, Teammitglieder usw.).
Um eine Zeile in der Bibliothek zu speichern, kannst du auf das Pfeilsymbol am Zeilengriff klicken.

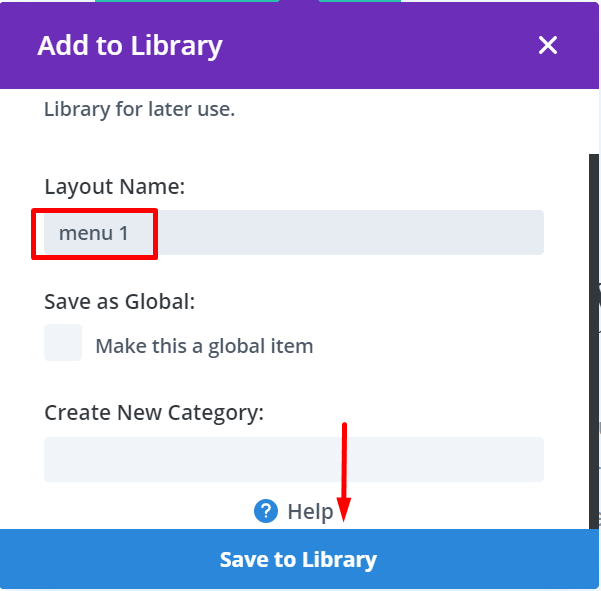
Gib deiner Zeile einen Namen und klicke auf das In Bibliothek speichern Schaltfläche. Du kannst auch eine Kategorie festlegen, wenn du das möchtest.

Um eine Zeile zu verwenden, die du in der Bibliothek gespeichert hast, klicke einfach auf die Aus Bibliothek hinzufügen Registerkarte, wenn du eine neue Zeile hinzufügst, und wähle die Zeile aus, die du verwenden möchtest.

Sperren einer Zeile
Wenn du eine Zeile – und die darin enthaltenen Module – fertig angepasst hast, kannst du sie sperren. So verhinderst du, dass du sie versehentlich bearbeitest. Um eine Reihe zu sperren, klickst du auf das Drei-Punkte-Symbol am Griff der Reihe und wählst Sperren.

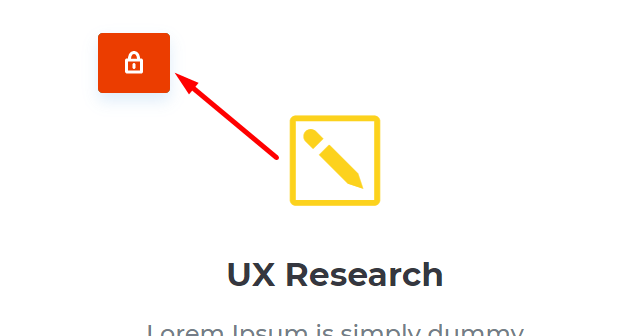
Eine gesperrte Zeile (und andere Elemente) sind mit einem roten Vorhängeschloss gekennzeichnet. Du kannst auf das Vorhängeschloss klicken, um die gesperrte Zeile zu entsperren.

Du kannst eine Zeile auch über den Zeilengriff kopieren und duplizieren.
Die Quintessenz
Wenn du mit Divi Builder arbeitest, musst du dich mit der Reihe vertraut machen. Es ist ein Designelement, das der Divi Builder anbietet, um dir die Gestaltung der Seite, an der du arbeitest, zu erleichtern. Eine Zeile kann zu einem normalen Abschnitt und einem speziellen Abschnitt hinzugefügt werden. Das Konzept der Reihe im Divi Builder (und anderen Page Builder Plugins im Allgemeinen) ist großartig, um uns die Gestaltung einer Seite zu erleichtern.
[ad_2]

